От скорости ответа сайта зависит не только коммуникация с пользователем, но и его ранжирование в поисковиках. Это отражается на целевом трафике, уровне конверсии и доходности. О том, как ускорить сайт и увеличить доход от него, узнаете из статьи.
В ускорении загрузки нуждаются сайты любого типа – от лендинга до интернет-магазина. Она влияет не только на положительный пользовательский опыт, вероятность повторного обращения к интернет-ресурсу, оформление заказа, но и на эффективность SEO. Алгоритмы поисковиков просто не позволят вывести в ТОП сайты с плохими показателями скорости

По статистике Google, пользователь чаще всего покидает сайт, если он загружается более 3 секунд. Подавляющее большинство из них (79%) не заходят на медленный сайт снова. Всего одна дополнительная секунда загрузки снижает конверсию в среднем на 7%. И чем меньше времени пользователь тратит в ожидании открытия сайта, тем выше конверсия. При этом нужно понимать, что она обязана быть высокой как на десктопных, так и на мобильных устройствах. Порядка 85% пользователей мобильных устройств ждут такой же скорости, как при просмотре страниц на ПК. Не получая этого – они просто уходят.
Медленно работающий сайт в десктопной или мобильной версии:
Поэтому крайне важно знать: как ускорить загрузку сайта и, следовательно — конкурентоспособность, привлекательность его для пользователей.
Быстрота загрузки влияет не только на поведенческие факторы, но и на позиции в выдаче поисковых систем. Ухудшение ранжирования сайта происходит из-за долгой загрузки, которая не позволяет роботу-поисковику полностью проиндексировать его и, как следствие, эффективность SEO снижается. Это достаточно распространенная проблема, когда владельцы сайтов и недобросовестные «SEO-специалисты» затрачивают кучу времени, сил и денег на продвижение. Но без быстрой работы самого веб-ресурса позиция в выдаче не сдвинется с мертвой точки.
Независимо от направленности сайта – он обязан загружаться быстро на любых устройствах. В идеале сайту требуется прогрузка за секунду. Другие показатели можно охарактеризовать следующим образом:
Скорость зависит от нескольких факторов:
| Серверные | Видимые |
| Время ответа сервера | Html-код |
| Cms | Количество и размер изображений |
| Местоположение пользователя | объем js и css файлов |
Серверные проблемы можно решить путем оптимизации тарифа или смены хостинга. Кроме того, выбирая место размещения сервера требуется учитывать географию нахождения целевой аудитории. Нельзя пренебрегать сменой сервера при его низкой производительности. В большинстве случаев работы по «переезду» не сказываются на доступе к сайту и проводятся незаметно.
Видимые части сайта – объем материалов, которые нужно скачать пользователю для открытия сайта и отображения всего контента, расположенного на ней. Оптимизировав размер и объем скачиваемой информации можно сократить время ожидания полной загрузки.
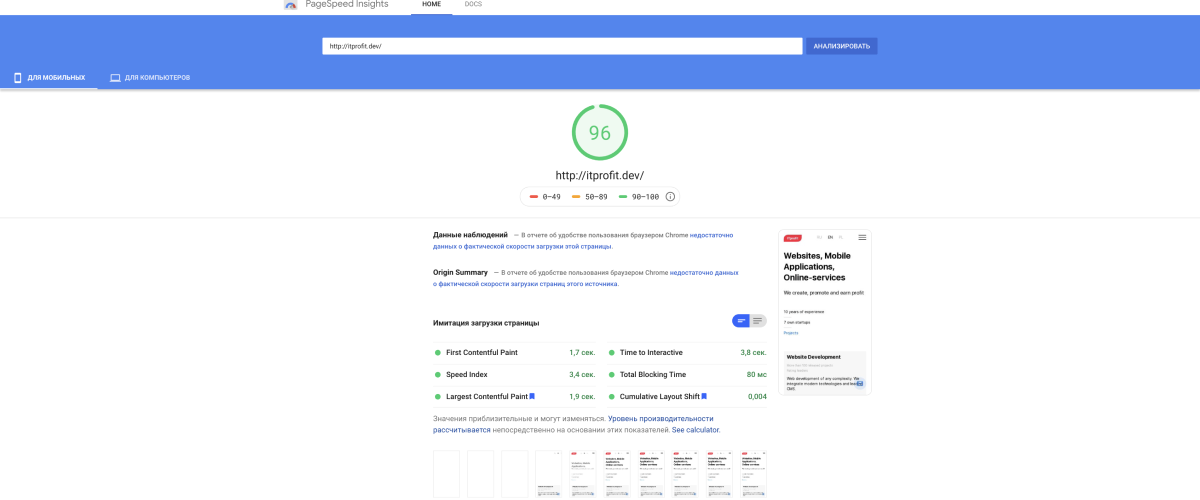
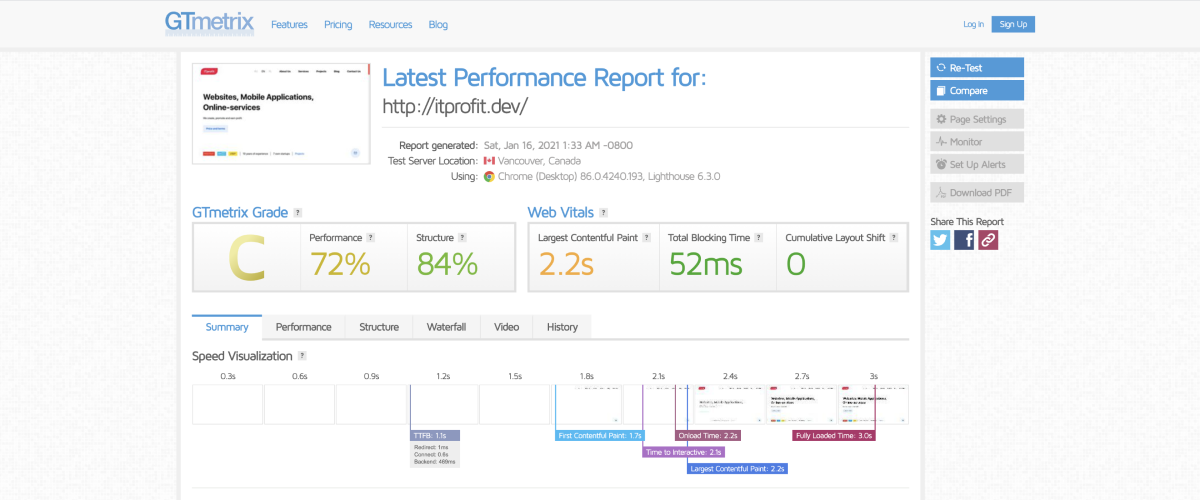
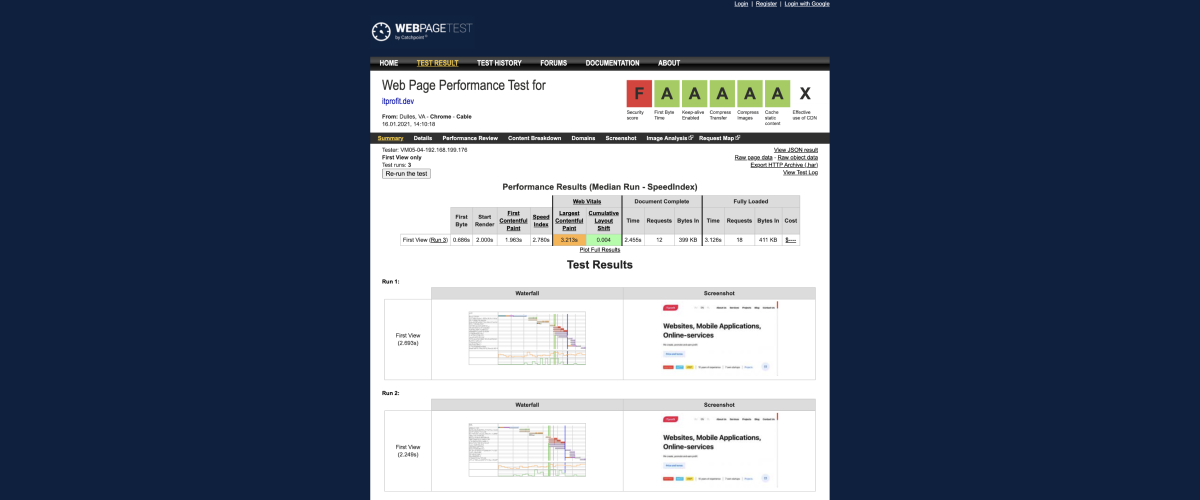
Чтобы проверить показатели работы сайта самостоятельно можно воспользоваться несколькими средствами:



Проверка несколькими инструментами позволит обрисовать реальную картину, отражающую время отклика. Исправление большей части недочетов в работе сайта не потребуют специальных навыков и знаний. Однако часть оптимизации, касающаяся изменений в коде, все же нуждается в профессиональном подходе. Ниже мы приведем ключевые проблемы, влияющие на загрузку и посоветуем, как ускорить сайт.
Код имеет прямое отношение к скорости: файлы больших размеров заставляют браузер расходовать ресурсы для отображения сайта. Чтобы оптимизировать код, требуется удалить все ненужное.
Очистка кода может быть выполнена 2 способами: вручную или дополнительным ПО. Второй способ – быстрее и его использование не подразумевает использования навыков верстки. Перед оптимизацией лучше сделать бэкап документов. Современные инструменты для сжатия html работают достаточно хорошо, но осторожность не повредит.
С оптимизацией поможет Daruse, сжимающий код без нарушения функции. Сайты на ВордПресс оптимизируются плагином Better WordPress Minify.
Большая часть веб-ресурсов перегружена изображениями. На обработку графических элементов отводится порядка 45% ресурсов, задействованных при загрузке сайта. Оптимизировать графическую часть можно посредством:
WebP и JPEG XR отличаются высоким качеством изображения при маленьком размере. Недостатками использования таких форматов являются поддержка не всеми браузерами и индексация не всеми поисковиками.
Представляет собой метод, позволяющий отложить загрузку изображения до времени, когда посетитель не пролистает до него. Быстро внедрить эту систему на CMS можно плагином A3 Lazy Load.
Ресурсы на CMS имеют одно неоспоримое преимущество – наличие всевозможных плагинов, которые расширяют функционал интернет-ресурса. Однако у этого преимущества есть и «темная сторона»: вебмастера часто теряют контроль над собой, ведь перспектива повысить функциональность – очень соблазнительна. При этом на работу плагинов все же расходуются серверные ресурсы, поэтому рано или поздно это сказывается на скорости загрузки. Чтобы улучшить работоспособность, приходится находить и отключать лишние плагины или выполнять апгрейд самого сервера.
Этот метод позволяет браузеру сохранять данные на компьютере пользователя и не обращаться к ним второй раз. Механизм клиентского кэширования позволяет заметно повысить скорость, с которой прогружается сайт. Его можно настроить плагинами или файлом .htaccess.
Этот механизм представляет собой кэширование на сервере. Gzip сжатие позволяет уменьшить объем данных, отправляемых пользователю на 50-70%. Включить этот механизм можно следующими способами:
Gzip сжатие – наиболее простой и быстрый способ ускорения работы, однако оно нагружает процессор. Поэтому следует задуматься о рациональности его включения, а также проконсультироваться с провайдером.
Гугл давно применяет метод Mobile First Indexing в связи с этим при ранжировании поисковой выдачи основное внимание уделяется мобильной версии. Поэтому SEO для AMP-страниц реализуется путем создания отдельных мобильных версий страниц и связывания их с главными. Google рассказывает о том, как это сделать на страницах своего официального руководства.
Происходит по специальной технологии, позволяющей ускорить скорость загрузки до 15 раз. Эта технология обязательна к применению в любых проектах, но крайне рекомендуется ее использование для сайтов, у которых присутствуют проблемы с оптимизацией для мобильных устройств. Технология создания турбо-страниц в Яндексе, также описана в их официальном руководстве.

Использование видеоматериалов позволяет добавить ему ценности, мотивировать посетителя. Более 60% пользователей с большей охотой приобретают товары после просмотра презентационного видео. Кроме того, видео позволяет продлить время нахождения на сайте и уменьшить вероятность отказа. Однако его использование замедляет загрузку и повышает нагрузку на сервер. И при низкой пропускной способности оборудования, само видео может начать тормозить и долго погружаться. Это определенно снизит качество подачи контента. Поэтому размещать видеоматериалы лучше на стороннем хостинге — YouTube или Vimeo, а после добавлять на свою страницу.
CDN – сети доставки контента, представляющие собой взаимосвязанную инфраструктуру из физических серверов, которые кэшируют и сохраняют у себя на носителях содержимое сайта в различных частях мира. Это позволяет решить проблему географической удаленности пользователя. Такая сеть необходима для сайтов, не имеющих географической привязки.
Помимо вышеуказанных способов, для ускорения работы сайта на WordPress существует целый набор способов и инструментов:
Совокупность этих способов ускорения работы ресурса — значительно снизит время загрузки.

Скорость загрузки сайта — важнейший параметр, от которого зависят как поведенческие показатели сайта (время проведенное на сайте, конверсии), так и выход в ТОП Яндекс и Google. Каким бы замечательным не был проект, медленная загрузка может свести на нет все усилия по его развитию и продвижению.
За более чем 10-летний опыт успешной работы в интернете наша команда специалистов накопила огромнейший пласт опыта, сформировав при этом уникальные эффективные принципы работы с клиентами и партнерами.
© ITPROFIT 2024. Все права защищены.
Нужна консультация?
Мы вам перезвоним в течение 15 минут!
Отправляя форму, Вы соглашаетесь с Политикой конфиденциальности